Внутренние факторы ранжирования + инфографика
20 февраля 2011

Всем воскресный привет! :)
О внутренних факторах ранжирования уже не раз писалось на многих блогах, сеошных форумах и специализированных сайтах. Но нигде еще я не встречал SEO-шпаргалки в виде инфографики – вот и решил заполнить этот пробел :)
Сегодня, факторов ранжирования в поисковых системах — очень много. Статья о них
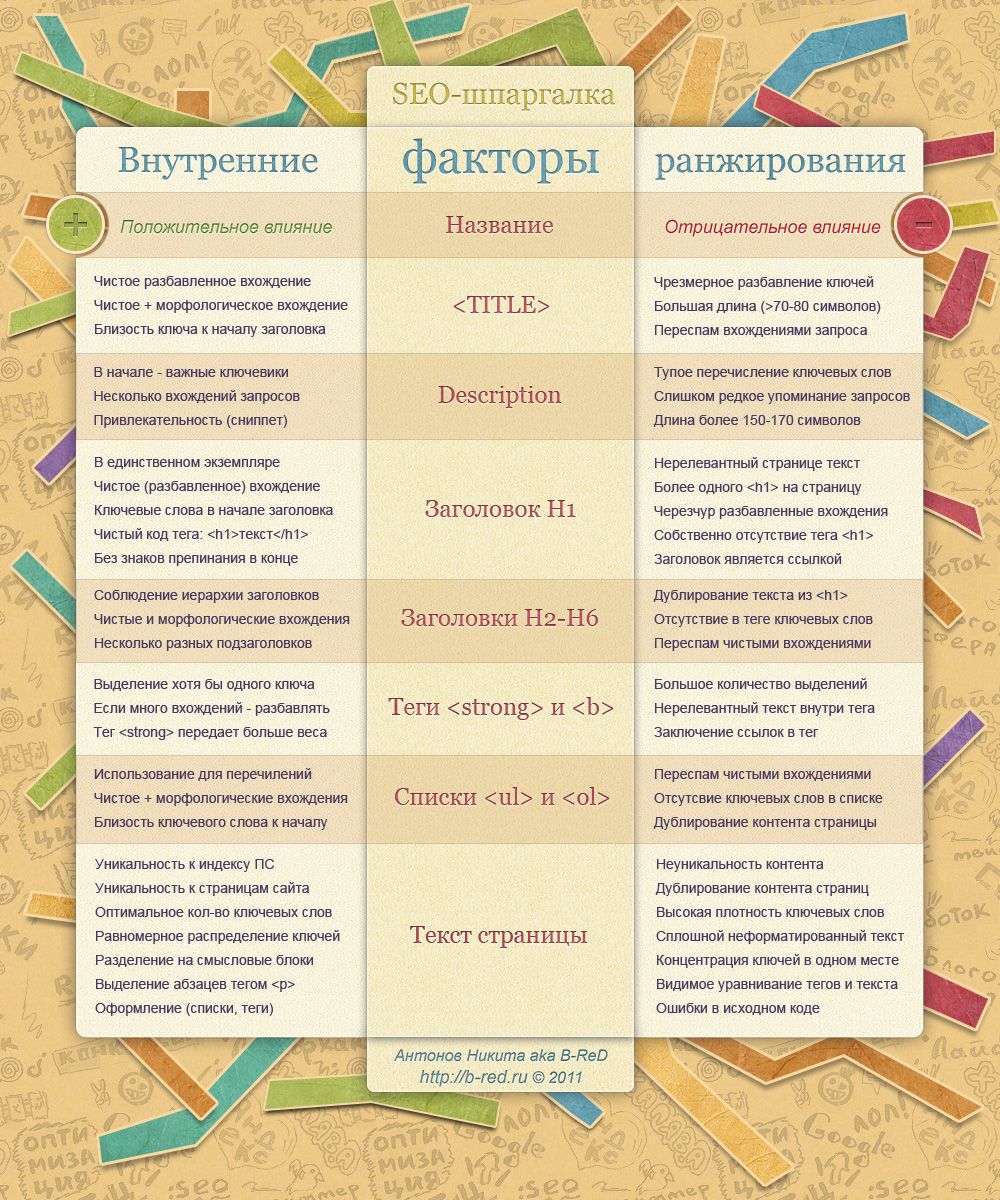
А вот и сама инфографика (картинка кликабельна):

Это первый вариант (1000*1100px), а вот ссылка на второй, побольше (1400*1400px). Как видите, за основу была взята графика из дизайна моего блога от CreativeCriminals, Вебмозг предлагал нарисовать инфографику сам, а мне сказал, что лучше написать добротную статью (каждый должен заниматься своим делом, все такое). Но мне приперло, захотелось все сделать самому. Хорошо у меня получилось, или «твоя инфографика - говно, ты проебал 2 дня» © Webmozg – решать вам. :) Теперь, пожалуй, стоит подробно разъяснить по каждому пункту в текстовом виде, ведь шпаргалка лишь структурированно напоминает информацию тем, кто ее итак знал, но забыл. А учить будет статья.
TITLE и его влияние на ранжирование
Заголовок Title является самым важным элементом, на который поисковые системы обращают внимание в первую очередь. Если с НЧ запросом можно выйти на определенные позиции и без должной оптимизации Тайтла, то в случае с СЧ и ВЧ запросами это практически невозможно, особенно если по запросу есть конкуренция.
- Должен содержать чистое или чистое разбавленное вхождение запроса, но все же лучше разбавлять.
- Если запрос однословный или высококонкурентный, можно включить 2 вхождения: одно чистое, другое – разбавленное морфологическое. Например, как у одного из клиентов: Электронная сигарета – купить электронные сигареты в Москве.
- Близость запроса к началу заголовка играет немаловажную роль, т.к. на каждое последующее слово передается все меньше веса. Поэтому лучше, если заголовок начинается с ключевого слова.
- Избыточное разбавление запроса будет только мешать продвижению, т.к. общий вес разделается между словами. Везде нужно знать меру.
- Поисковые системы показывают заголовок в своей выдаче, и чтобы он красиво смотрелся и не отталкивал пользователей, нужно его оформить по стандартам. Заголовок должен быть читабельным и лаконичным (50-70 символов), он должен целиком и полностью удовлетворять текущую потребность пользователя.
- Переспам вреден еще более, чем излишнее разбавление. Например: «Электронная сигарета, электронные сигареты в Москве, купить электронную сигарету» – лучше не доводить до такого маразма.
Мета тег Description
Описание сайта не показывается посетителям и является информацией только для поисковых машин. В настоящее время оно дает не так много веса, но при этом часто показывается в сниппете – тексте описания ссылки на странице поисковой выдачи. Теперь о том, как оптимизировать Description:
- Как и в заголовке Title, в описании желательно важные ключевые слова упомянуть первыми. Причина та же – больший вес отдается словам в начале текста, и меньший – в конце. Этот принцип имеет отражение во всех факторах ранжирования: и внешних, и внутренних.
- Текст описания сайта больше заголовка, и это позволяет сделать 2-3 вхождения запроса (желательно морфологические), чтобы придать ему больше веса.
- Описание показывается в сниппете, поэтому нужно составить привлекательный для пользователя текст, чтобы он перешел именно по вашей ссылке, а не какой-либо другой, даже если ваш сайт стоит ниже конкурентов.
- Некоторые люди, наверное, путают теги Description и Keywords (который я даже описывать не стал, из-за ничтожности его влияния) и вместо текста в описании примитивным образом перечисляют ключевые слова. Так делать не стоит, если вы хотите сохранить свой сайт в выдаче.
- Редко, но встречается и такое, когда в описании либо совсем нет ключевых слов, либо есть, но одно и далеко не самое важное. Это тоже ошибка.
- Текст в теге Description не должен превышать 150-170 символов, этот объем является максимальным для выдачи в сниппете поисковых систем.
Оптимизация заголовка H1
В тег «h1» должен включаться заголовок статьи или название страницы. Может показываться в сниппете выдачи результатов поисковиков. Не путать <H1> с TITLE. Желательно, чтобы текст в этих тегах тоже отличался, пусть хотя бы на 1 слово.
- Обязательное требование к заголовку первого уровня – он должен быть единственным на странице, т.е. других заголовков в теге <h1> не должно быть. Несколько заголовков первого уровня – это грубейшее нарушение, за которое поисковые системы серьезно понижают страницу в выдаче.
- Заголовок H1 должен содержать чистое вхождение, иногда чистое разбавленное вхождение. Морфологические вхождения лучше оставить для заголовков уровней пониже.
- Желательно начинать заголовок с нужного ключевого слова, это дает больший вес.
- Чистый код заголовка дает ему немного больше веса. К примеру, на блогах код заголовка первого уровня обычно выглядит так: <h1 class=’post-title’>. Нужно убрать класс из кода, и в CSS переписать стили из класса в стиль самого заголовка.
- Заголовок не должен содержать знаков препинания в конце (кроме случаев необходимости). Связано это с тем, что код заголовка как бы подразумевает, что после ставится точка, и алгоритмы поисковых систем ставят ее самостоятельно.
- Чем ближе заголовок h1 к началу кода страницы – тем лучше.
- Ни в коем случае нельзя заключать в <h1> тексты вроде «Добро пожаловать на наш сайт». Заголовок обязан содержать ключевое слово.
- Как и в случае с TITLE, не стоит разбавлять слишком сильно. Это понизит релевантность по конкретному ключевому слову.
- Отсутствие заголовка еще хуже, чем дублирование. Конкурировать даже по относительно простеньким запросам будет весьма сложно.
- Если заголовок является ссылкой – это немного понижает его вес. Не критично, но если есть возможность убрать ссылку из заголовка – это лишним не будет.
Заголовки H2-H6
Такие заголовки тоже должны присутствовать на странице, по крайней мере заголовок H2. Теги <h3> – <h6> имеют малое значение, но тем не менее их использование может быть весьма полезно. Подзаголовками можно разделять текст страницы на смысловые блоки, где каждый заголовок будет отражать сущность того или иного блока.
- Иерархия заголовков подразумевает под собой, что в коде страницы заголовки будут идти по порядку: <h1>, <h2>, <h3> … <h6>. Не обязательно при этом использовать все заголовки. Но <h1>, <h5>, <h2> – так делать не стоит.
- Чистое вхождение у нас было в заголовке первого уровня, поэтому, чтобы не переспамить, лучше делать морфологические или более разбавленные вхождения запроса. Если на странице продвигается сразу несколько запросов – можно чередовать чистые разбавленные вхождения.
- Желательно, чтобы заголовков было несколько. Это позволит передать больше веса на нужные ключевые слова.
- Не нужно в подзаголовках дублировать текст из заголовка первого уровня, не поленитесь разбавить текст или сделать другое вхождение.
- Если в теге нет ключевых слов – это понижает релевантность страницы.
- Переспам чистыми вхождениями может быть еще больше вреден, чем отсутствие ключевых слов. Не нужно делать так: «Электронная сигарета – где купить», «Электронная сигарета отзывы», «Электронная сигарета цена» и т.п.
Теги выделения <strong> и <b>
Эти теги используются для усиления (strong) и выделения жирным (b), то есть придания большего веса словам, заключенным в них.
- Нужно использовать хотя бы по разу для каждого запроса.
- Если текст большой и в нем много вхождений запроса – можно выделить несколько разных. Например 1-2 раза чистое, а потом чистые разбавленные и морфологические вхождения.
- По исследованиям Топэксперт тег <strong> передает больше веса, чем тег <b>. Думаю, что это связано с разницей их изначальных функций: усиление и выделение.
- Не нужно переспамлять страницу стронгами и выделять каждое попавшееся вхождение. Это чревато санкциями от поисковых систем.
- Не стоит без необходимости выделять текст, не содержащий запросы. Это будет понижать релевантность страницы. То есть, если мы продвигаем запрос «электронные сигареты» – не надо выделять тегом фразу «уникальное приспособление».
- Не нужно выделять ссылки, кроме случаев необходимости и особых случаев внутренней перелинковки. Это является негативным фактором и понижает как вес самой ссылки, так и релевантность страницы.
Теги списков: <ul> и <ol>
Ставить списки с использованием этих тегов целесообразно в случаях, когда в тексте используются перечисления или пункты. Используется для разнообразия контента при больших объемах текста на странице. Тег <ul> – ненумерованный, <ol> – нумерованный.
- Если в списке запрос упоминается несколько раз – лучше в разбавлять его вхождения.
- Чем ближе ключевое слово к началу пункта – тем лучше.
- Несмотря на то, что в списках допускается возможность наличия повторения запроса, лучше не испытывать судьбу и не полениться разбавить хотя бы половину вхождений морфологически.
- Отсутствие ключевых слов в списках не сильно, но понижает релевантность страницы, поэтому лучше включить ключевое слово в любом вхождении хотя бы в один из пунктов.
- Дублирование контента со страницы тоже нежелательно. Даже если вы делаете перечисление пунктов, которые уже были – постарайтесь написать их своими словами, не повторяя текст статьи.
- При использовании в списке тега <strong> наблюдается положительный эффект синергии (2+2=5), то есть 2 тега вместе дают больше веса, чем 2 тега по отдельности.
Оптимизация текста страницы
Оптимальной длиной текста на странице считается количество символов от 2000 до 20000. Рекомендуется оформлять тексты сайтов в соответствии со следующими требованиями:
- Уникальность по отношению к другим сайтам из выдачи поисковых систем. Это обязательный пункт – неуникальные тексты не только не смогут успешно конкурировать, но и на содержащие их страницы с большой долей вероятности будут наложены санкции.
- Уникальность по отношению к другим страницам своего сайта. Старайтесь избегать дублирования контента, это понижает релевантность страниц и как в предыдущем случае – чревато наложением санкций и фильтров.
- Оптимальное соотношение ключевых слов к тексту страницы. Вот насчет количества мнения расходятся, кто-то говорит 2,5%, кто-то утверждает что это 6%… Я склоняюсь к тому, что тексты разные, тематики и запросы тоже разные, и главное – это естественность употребления ключевых слов в тексте, а проценты – это лишь попытка понять алгоритм ранжирования.
- Равномерное распределение ключевых слов по странице – весьма важный параметр, который ощутимо влияет на выдачу. Совсем недавно в очередной раз это подтвердилось в статье про «кнопки и виджеты социальных сетей» – сначала страница плохо ранжировалась, но потом я расставил ключевые слова по тексту и сегодня на нее переходит по 30-40 человек с гугла (яндекс еще не переиндексировал ее).
- Разделение длинной статьи на смысловые блоки поможет как в плане удобства восприятия для пользователей, так и с отношением поисковой системы. Блоки желательно разделять подзаголовками.
- К вопросу о смысловых блоках. Выделение абзацев в тег <p> помогает ранжированию.
- Как уже писалось выше, использование списков помогает разбавлению текстовой массы. Яндекс особенно их любит. Кроме того, слова в начале пунктов имеют больший вес, чем слова в начале простых предложений, или абзацев.
- Про неуникальность контента писал выше, поэтому сразу о высокой плотности ключевых слов. За переспам обычно надолго понижают в выдаче или исключают страницы из поиска вообще. При большом количестве напичканных ключевыми словами страниц сайт имеет большие шансы на бан.
- Сплошной неформатированный текст воспринимается плохо как пользователями, так и поисковыми машинами. Такие страницы имеют гораздо меньше веса, чем могли бы иметь при использовании заголовков, тегов, списков.
- Концентрация ключей в одном месте является негативным фактором ранжирования. Старайтесь упоминать запрос в любых словоформах, но более-менее равномерно по тексту.
- Видимое уравнивание тегов и текста мягко говоря не приветствуется поисковыми системами. Такой прием является формой клоакинга, и за него жестоко наказывают. Клоакинг – это черный метод оптимизации, когда пользователю показывается одна информация, а поисковой машине – другая. Пользователь не видит ссылок, а робот видит.
- Ошибки в исходном коде незначительно, но снижают вес страницы. Иногда ошибки в коде могут помешать поисковику правильно проиндексировать страницу, и последствия могут быть самыми разными. Старайтесь верстать и оформлять контент правильно, и будет вам счастье :)
Пост скриптум
Изложенные в этой статье данные не претендуют на абсолютную и непоколебимую истину. В основе приведенных данных лежит порядка нескольких тысяч прочитанных тематических статей, тем форумов, новостей сайтов, прочих источников информации за 2 года, а так же мой личный опыт работы с поисковыми системами за это же время. Если кто-то с чем-то не согласен – высказывайтесь в комментариях, думаю всем будет интересно услышать и другие точки зрения. То же касается инфографики, если по-вашему ее нужно чем-то дополнить, или что-то в ней исправить – пишите, все будет рассмотрено.
Инфографика может распространяться свободно, где угодно и когда угодно. Одна лишь просьба – уважать чужой труд и не стирать с нее моего имени :)
Похожие записи
- SEO vs СЕО: почему гендиректоры продвигают сайты?
- Итоги поздравительного конкурса
- Блогу – год. Принимаю поздравления + конкурс!
- Ценный урок, или Как меня кинул «трастовый» клиент
- Обучающий видео-курс по SEO от MegaIndex
Комментарии:
04.01.2012 / 10:43 — Акакий
Я полный нуль в блогерской теме ,не мог бы мне кто-нить подсказать хороший сайт или книгу на данную тему,заранее спасибо.
09.08.2011 / 14:45 — Роман
короткое видео по этой теме — ***
11.07.2011 / 18:17 — Satori
Очень полезная статья. Хотя читала уже много на эту тему, всегда оставалось много непонятностей, а здесь описано всё чётко и понятно. Сразу виден «фронт работ» на своём сайте. Спасибо!
28.02.2011 / 12:09 — Arnava
Огромное спасибо за информацию.. Автору этой статьи одельный респект. Очень интерестная статья много прояснила ..
22.02.2011 / 22:01 — B-ReD
@Сергей Юрченко: я оставляю название сайта, чтобы тайтл был разбавленным, а заголовок первого уровня — чистым. А категорию в большинстве случаев лучше убирать.
@Qwazimodo: хммм… без РАДИКАЛЬНЫХ ошибок? Покажите мне хотя бы одну мелкую, не радикальную ошибку, пожалуйста. А то все вокруг умные, все SEO специалисты высокого класса, ага. А как на сайт зайдешь — хочется либо плакать, либо смеяться.
22.02.2011 / 19:36 — Сергей Юрченко
Насчет знаков препинания после заголовка не знал — проверю у себя. Слышал так же, что название сайта после названия поста в тайтле так же нежелательно, а у меня еще и название рубрики. Наверное убрать надо.
22.02.2011 / 20:09 — Qwazimodo
Молодец , кратко и вроде без радикальных ошибок.
Неплохой мануал для новичков.
22.02.2011 / 01:02 — Seoker
@seoker: Оставлю камент чтобы по почте получить ответы
22.02.2011 / 00:20 — seoker
Да, я сейчас проверил про двоеточие — не делит =)
Сейчас идет все-таки тенденция не на процент, а на тематичность сайта в целом, по-моему конечно) Хотя черт разберет этот Матрикснет)
Не, я имео ввиду «div» и тд
22.02.2011 / 00:02 — B-ReD
@seoker: теги автоматически заменяются
Про «:» — очень сильно сомневаюсь. Где-то когда-то тоже что-то слышал, но лишь однажды и не помню из какого источника.
Процент вхождения… 1% маловат для конкурентных запросов, а 10% — великовато.
Т,к. теги обрезало предположу, что Вы спросили почему только «b», а не «i», «em» и подобные. В статье я расписал подробно все пункты инфографики, а в нее не стал включать эти теги, т.к. их влияние слишком мало, чтобы выносить в отдельный пункт.
Тем не менее Вы правы, завтра включу этот пункт в статью, спасибо
21.02.2011 / 23:53 — seoker
Есть мнение, что на пассажи еще делит «:».
Эту статью можно было бы разделить на 2, например ПРосто глаза немного порезало. Это как в гороскопе, написано общими словами, чтобы каждый мог под себя подогнать =)
Можно было написать процент вхождения ключевиков от 1% до 10% =)
Мне еще интересно почему только помогает ранжированию? не катят уже? Были какие-то эксперименты? Я не придераюсь, просто действительно интересно, может кто-то этот вопрос специально исследовал…
21.02.2011 / 17:09 — B-ReD
@Василий: @WebKill: @onlinebomzh: Спасибо:)
@webresident: Из перечисленных заголовок на пассажи делит только точка (здесь Бред ошибается: на пассажи предложение разбивают многие знаки препинания — прим. Seoded). Я сторонник того, что в тайтле должен быть один пасаж, есть конечно и другие мнения. Для нескольких пассажей есть дескрипшн и сам текст
@kerstvo: Да, так и есть. Это ведь не 100 000 символов, и не 500. Эта статья занимает 10 000 символов без пробелов и тегов, и то ее читать немного нудно. Но вся перечисленная в ней информация необходима, она не лишняя и ее нельзя сократить.
21.02.2011 / 16:53 — kerstvo
«Оптимальной длиной текста на странице считается количество символов от 2000 до 20000″ — хорошая такая разница, на порядок =)
21.02.2011 / 14:52 — webresident
Никита, день добрый!
А как бы вы посоветовали разделять ключи в title? Точка, запятая, вертикальная черта, может еще что-нибудь? Какие из них делят заголовок на пассажи? Что лучше для title: один пассаж с несколькими вхождениями или несколько пассажей и в каждом по одному вхождению?
21.02.2011 / 11:32 — onlinebomzh
Молодец! Отлично написал! И главное наглядно. А дизайн мне НРА
21.02.2011 / 11:12 — WebKill
Спасибо за труд, все понятно написано, инфографика супер!
20.02.2011 / 23:37 — Василий
Зачёт! Всё отлично сделано.

«Личный блог — это не общество анонимных интеллигентов, здесь и нахуй послать могут» © B-ReD