Автозаполнение полей в крутой форме комментариев
28 февраля 2011

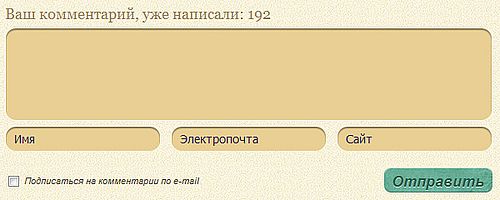
У меня на блоге стоит крутая форма комментариев. Не верите? Почитайте статью дизайнера Вебмозга: Дизайн формы комментариев на блоге. Несмотря на все удобства и плюшки эта форма была не идеальна – нужно было постоянно самому заполнять поля «Имя», «Электропочта» и «Сайт», что изрядно напрягало пользователей…
Последние 2 дня были для блога феерически жаркими в связи с успехом статьи про админа Маултока: более 190 комментариев за 2 дня. И чтобы оставить комментарий, читателям каждый раз приходилось выбирать из списка или писать свои координаты.

Естественно, начали жаловаться, как в самих комментариях, так и в аське. Некоторые даже пытались помочь, но безуспешно (все равно спасибо Webnetc).
Потом я около часа пробовал сам ковырять код формы, но мои познания в PHP весьма скудны, а чуда не случилось. Вставляя переменные из стандартной формы смог добиться только того, чтобы для старых пользователей поля заполнялись, а для новых были пустыми.
В итоге с этой проблемой я обратился к своему хорошему другу и коллеге Девиллеру (блога у нет, он человек занятой, не то что я) и буквально через 20 минут она была решена.
Задача была такой:
- Не выносить названия полей наружу – бесполезная трата пространства
- Показывать «Имя», «Электропочта» и «Сайт» новым пользователям, ни разу не писавшим у меня коменты
- Включать автозаполнение через cookies для тех, кто уже оставлял комментарии
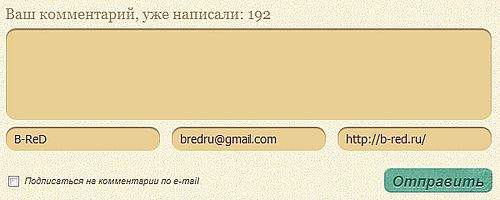
Теперь для читателей, ранее писавших комментарии (если конечно включены cookies), форма комментариев выглядит так:

Как видите, формы заполняются автоматически. Думаю, никто не будет спорить с тем, что стало гораздо удобнее :) Особенно если учесть, что делается все очень просто. Открываем comments.php и находим вот эти поля:
<input id="author" name="author" type="text" value="Имя" /> <input id="email" name="email" type="text" value="Электропочта" /> <input id="url" name="url" type="text" value="Сайт" />
И заменяем на эти:
<input id="author" name="author" type="text" value="<?php echo empty($comment_author) ? "Имя" : $comment_author; ?>"/> <input id="email" name="email" type="text" value="<?php echo empty($comment_author_email) ? "Электропочта" : $comment_author_email; ?>"/> <input id="url" name="url" type="text" value="<?php echo empty($comment_author_url) ? "Сайт" : $comment_author_url; ?>"/>
То есть по сути мы всего лишь заменили значения в переменной value, добавив проверку наличия в кукисах данных. При положительном результате поля автозаполняются, а при отрицательном – выводятся названия этих полей.
Для тех, у кого на блоге все еще стоит стандартная и неудобная форма комментариев – срочно переделываем :)
Полный код моей формы комментариев:
<form action="<?php echo get_option('siteurl'); ?>/wp-comments-post.php" method="post" id="commentform"> <?php if ( $user_ID ) : ?> <p class="comment_message">Вы вошли как <a href="<?php echo get_option('siteurl'); ?>/wp-admin/profile.php"><?php echo $user_identity; ?></a>. <a href="<?php echo wp_logout_url(get_permalink()); ?>" title="Разлогиниться">Выйти »</a></p> <p><textarea id="comment" name="comment" cols="30" rows="10"></textarea></p> <?php else : ?> <p><textarea id="comment" name="comment" cols="30" rows="10"></textarea></p> <p class="commentform-inputs"><input id="author" name="author" type="text" value="<?php echo empty($comment_author) ? "Имя" : $comment_author; ?>"/><input id="email" name="email" type="text" value="<?php echo empty($comment_author_email) ? "Электропочта" : $comment_author_email; ?>"/><input id="url" name="url" type="text" value="<?php echo empty($comment_author_url) ? "Сайт" : $comment_author_url; ?>"/></p> <?php endif; ?> <div class="commentform-bottom clear"> <?php comment_id_fields(); ?> <?php do_action('comment_form', $post->ID); ?> <input id="submit" type="submit" value="Отправить"/> </div> </form>
Стили (пути к изображениям и цвета замените на свои):
#commentform {width: 585px; overflow: hidden;} #comment {width: 565px; height: 92px; padding: 10px; background: url("images/textarea.png") 0 0 no-repeat; border: none; overflow: auto; color: #49385f; font: 14px Tahoma, Arial, Helvetica, sans-serif;} .commentform-inputs {width: 597px; margin-top: 5px;} .commentform-inputs input {width: 167px; margin-right: 12px; padding: 7px 10px 6px; background: url("images/input.png") 0 0 no-repeat; border: none; color: #49385f; font: 14px Tahoma, Arial, Helvetica, sans-serif;} .commentform-bottom {margin-top: 20px;} .subscribe-to-comments {float: left; width: 50%; height: 30px; line-height: 30px; color: #5c523b; font-size: 11px; font-style: italic;} .subscribe-to-comments label, .subscribe-to-comments input {vertical-align: middle;} .subscribe-to-comments a {color: #bb4444;} .subscribe-to-comments a:hover {color: #539d83;} #submit {width: 130px; height: 30px; background: url("images/submit.jpg") 0 0 no-repeat; border: none; float: right; color: #2f6452; font: bold italic 18px/30px Arial, Helvetica, sans-serif; text-shadow: 0 1px 0 #bcdbd1; cursor: pointer;} #submit:hover {background-position: 0 -30px; color: #494949; text-shadow: 0 1px 0 #bababa;}
Если возникнут какие либо вопросы – пишите в комментариях, будем разбираться.
Хочешь смотреть закрытые фотки клевых цыпочек? Программа для взлома контактатебе в помощь.
Похожие записи
- SitePolice – обыск и допрос сайтов с пристрастием
- Не попади под АГС – бессмысленный и беспощадный…
- ТОПовые SEO-блоггеры – такие ТОПовые…
- Невыдуманная история, о которой невозможно молчать
- О том, как один клоун пытался украсть у меня дизайн
Комментарии:
23.01.2013 / 17:36 — Denis
Здорово
09.01.2012 / 12:21 — Ирина
Ой. Неправильно отправилось… Вот как выглядит: ***
09.01.2012 / 12:19 — Ирина
Здравствуйте!
В моем шаблоне код формы комментариев выглядит так.
» . » . __( ‘Ваше имя’ ) . ‘ ‘ . ( $req ? ‘*’ : » ) .
»,
‘email’ => » . » . __( ‘E-mail’ ) . ‘ ‘ . ( $req ? ‘*’ : » ) .
»,
‘url’ => » . » . __( ‘Личный сайт’ ) . » .
»
);
$defaults = array(
‘fields’ => apply_filters( ‘comment_form_default_fields’, $fields ),
‘comment_field’ => » . __( ‘Текст комментария:’ ) . »,
‘comment_notes_before’ => »,
‘comment_notes_after’ => »,
);
?>
Как изменить ее внешний вид? Просто вставить ваш код не получается.
27.11.2011 / 21:08 — B-ReD
@Vasёk: Открой картинку формы через исходный код, она обрезается на сайте по высоте. В пассивном состоянии показывается верхняя часть, в активном — нижняя.
16.11.2011 / 12:03 — Vasёk
Есть вопросик: поставил форму как у тебя на блоге (Причем что интересно, по дизайну вписался без переделок).
Все нормально работает, но единственное — формы не меняют цвет и не пропадает текст «Имя, Электорпочта и Мыло» при установке курсора, как это реализованно у тебя.
15.11.2011 / 11:58 — Xstroy
Тоже вот нужно разобраться с этим моментом на своём блоге. Не раз тыкали пальцем в отсутствие работающего запоминания данных комментатора.
Оказалось это ьолезнь некоторых шаблонов.
06.11.2011 / 10:00 — Vasёk
Тоже понравилась Ваша форма комментов, обязательно займусь реализацией на своих блогах! Спасибо за статью!
06.08.2011 / 19:42 — Вера Масленникова
Простите, я немного неправильно написала. В моем плагине не совсем похожий код который надо изменить. И смогу ли я без ведома Максима (автор движка) внести изменения. Или что-то можно сделать по другому?.
06.08.2011 / 19:13 — Вера Масленникова
Спасибо за такую новость. Отличная штучка. Только я еще новичок в этом деле. Мой сайт работает на MaxSite, как быть тогда с плагином, который устанавливает форму комментариев? Спасибо.
27.06.2011 / 01:06 — Алексей Прадо
Как всегда: Все гениальное — просто!
25.06.2011 / 22:26 — sidash
спасибо, удобная фишка!
12.06.2011 / 18:52 — Макс
Класс…
05.05.2011 / 14:15 — trsteep
хм… главное работает
а форма с первого взгляда привлекла внимание
04.03.2011 / 18:53 — textmind
Да я такое на англоязычном блоге еще пару лет назад видел, тогда задумался, как эта штука работает.
02.03.2011 / 11:39 — SergeNet
нравится счетчк считающий кол-во написанных комментов)
01.03.2011 / 11:37 — Влад
Ну такую форму я часто встречал, щас стало гораздо удобнее.
01.03.2011 / 11:06 — Pavluha
Спасибо за интересное и простое решение вам и вашему другу Девиллеру. Не составит труда сделать то же самое на моих блогах — закинул задачу в туду-лист
28.02.2011 / 20:52 — webmozg
работает
отлично!
Я же говорил есть решение, потому что такую форум коментов используют много буржблогов и я не верю что они не нашли решения.
28.02.2011 / 20:31 — WasabiArt
Да, проблема решена А то вчера и вправду было муторно каждый раз вводить)
28.02.2011 / 18:58 — Школьник
Работает Все круто)

«Личный блог — это не общество анонимных интеллигентов, здесь и нахуй послать могут» © B-ReD